Ejercicios realizados con Processing en Tecno 1
Estos son algunos de los ejercicios realizados por mí a lo largo del año para la materia Tecnología Multimedial 1.
¿Qué es Processing?
Processing es un lenguaje de programación de código abierto basado en Java, de fácil utilización, que sirve como medio para la enseñanza y producción de proyectos multimedia e interactivos de diseño digital.
Fue iniciado por Ben Fry y Casey Reas en el 2001. Uno de los objetivos declarados de Processing es el de actuar como herramienta para que artistas, diseñadores visuales y miembros de otras comunidades ajenos al lenguaje de la programación, aprendieran las bases de la misma a través de una muestra gráfica instantánea y visual de la información.

TP01: Círculo cromático

La consigna de este trabajo era hacer una representación del círculo cromático de Pope utilizando formas básicas de Processing.
En mi caso, hice un círculo cromático bastante básico utilizando la función ellipse y colores en código hexadecimal.
-
Códigovoid setup(){ size(600, 600); background(255); } void draw(){ noStroke(); //rojo fill(255, 0, 0); ellipse(300, 100, 100, 100); //azul fill(0, 0, 255); ellipse(125, 400, 100, 100); //verde fill(0, 255, 0); ellipse( 475, 400, 100, 100); //magenta fill(255, 0, 255); ellipse(100, 200, 80, 80); //amarillo fill(255, 255, 0); ellipse(500, 200, 80, 80); //cyan fill(0, 255, 255); ellipse(300, 500, 80, 80); //fucsia fill(255, 0, 155); ellipse(175, 125, 60, 60); //violeta fill(155, 0, 255); ellipse(75, 300, 60, 60); //naranja fill(255, 155, 0); ellipse(425, 125, 60, 60); //verde lima fill(155, 255, 0); ellipse(525, 300, 60, 60); //azul claro fill(0, 155, 255); ellipse(200, 475, 60, 60); //verde cyan fill(0, 255, 155); ellipse(400, 475, 60, 60); }
TP02: Secuencia de créditos
Para este trabajo, tuve que recrear los créditos de alguna película, serie o videojuego, utilizando variables para que pueda producirse el efecto de que el texto va de abajo hacia arriba.
Elegí hacer los créditos de la película "Cómo Entrenar a tu Dragón" ya que es una de mis películas favoritas.
-
Código

TP03: Aventura gráfica
La consigna de este trabajo fue hacer una aventura gráfica, o sea, una historia visual en la que el usuarix pueda tomar diferentes caminos, y así concluir en diferentes finales.
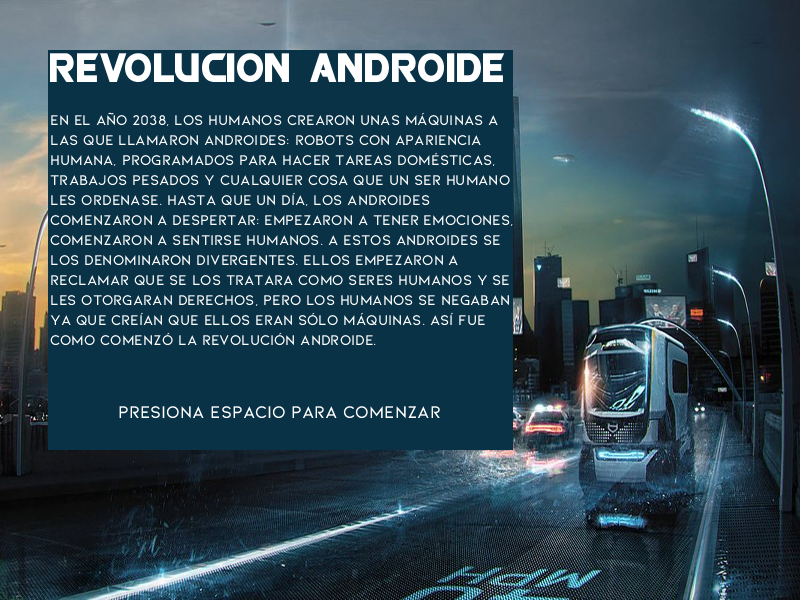
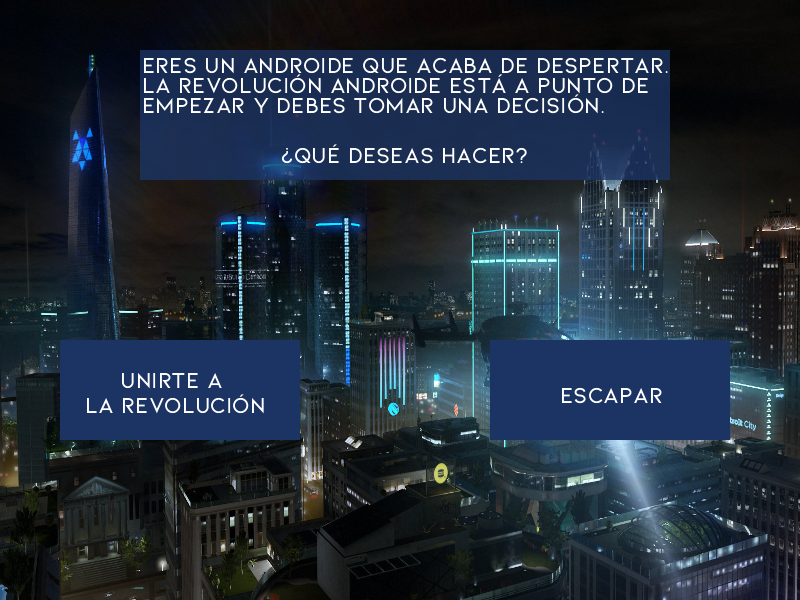
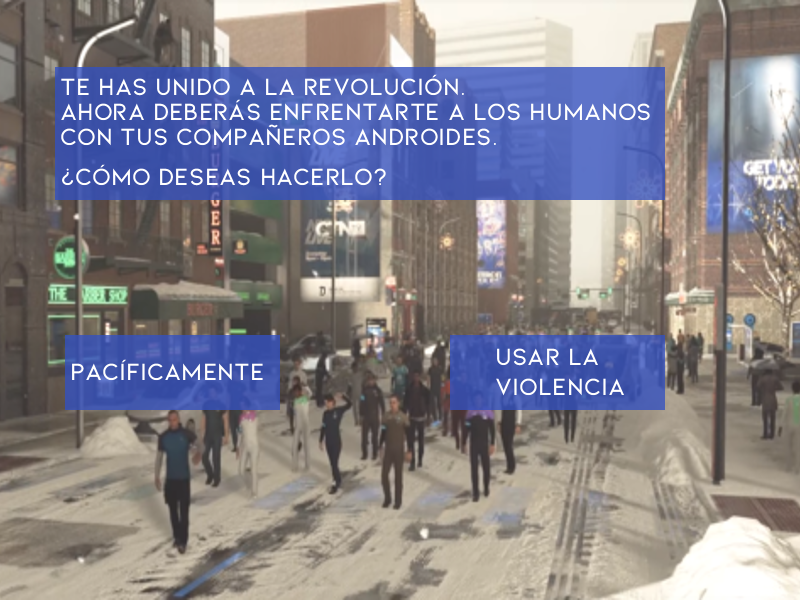
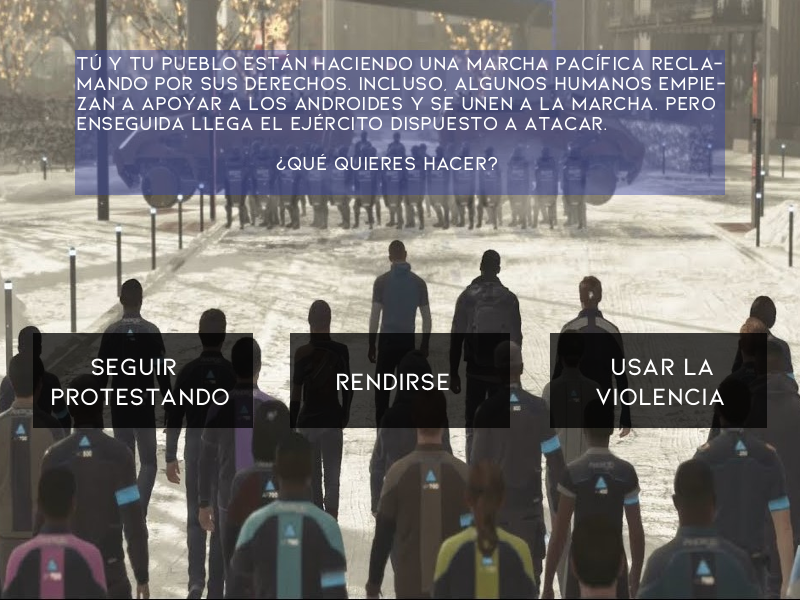
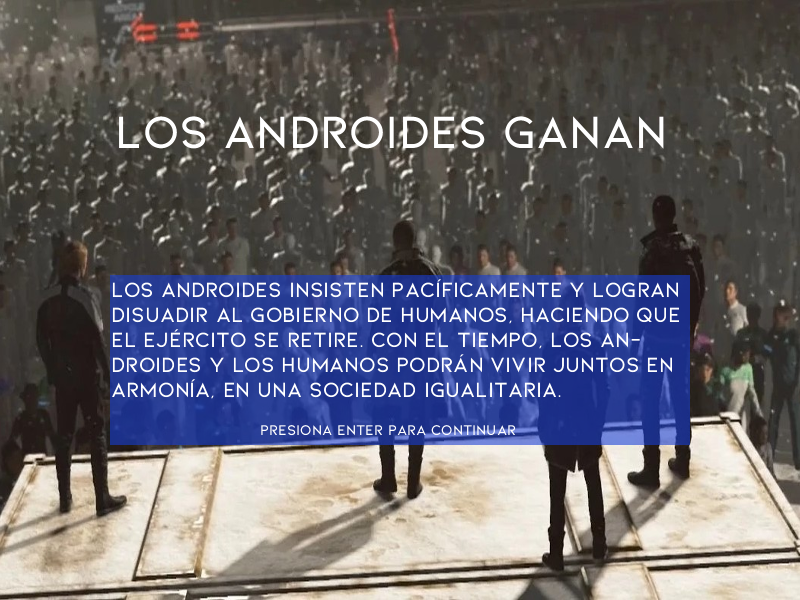
Para hacerla, decidí basarme en la historia del videojuego Detroit: Become Human. Por eso, mi aventura gráfica está situada en el año 2038, en un futuro en el que los humanos poseen máquinas llamadas androides, las cuales hacen todo lo que un humano les ordene. El protagonista de la aventura es un androide que se revela contra los humanos, y deberá tomar desiciones para fijar su destino.

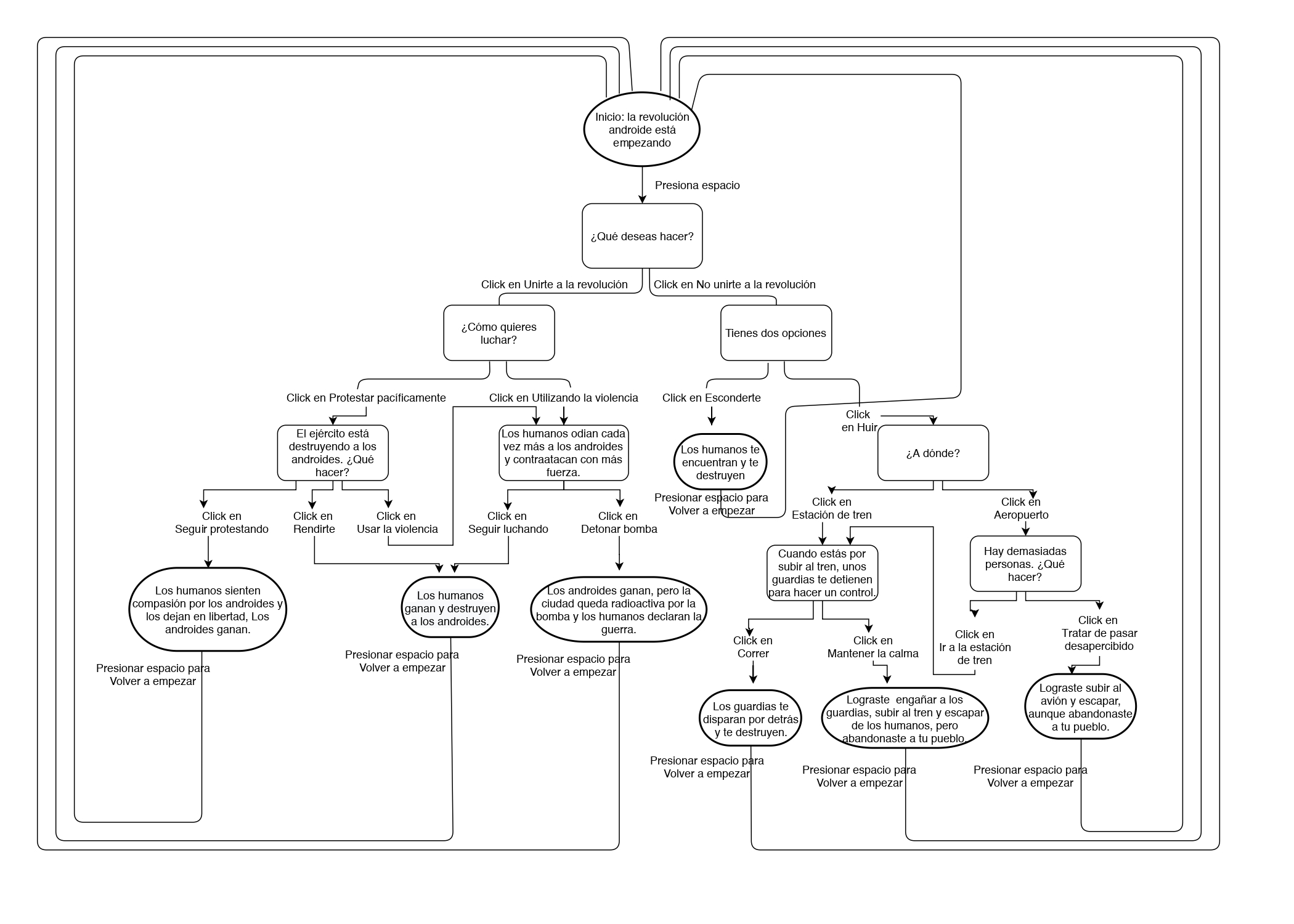
Este es el diagrama de flujo que muestra todos los caminos posibles de la aventura.
Estas son las pantallas que conducen a uno de los varios finales de la aventura gráfica.
-
Código
TP04: Aventura gráfica con funciones y arreglos

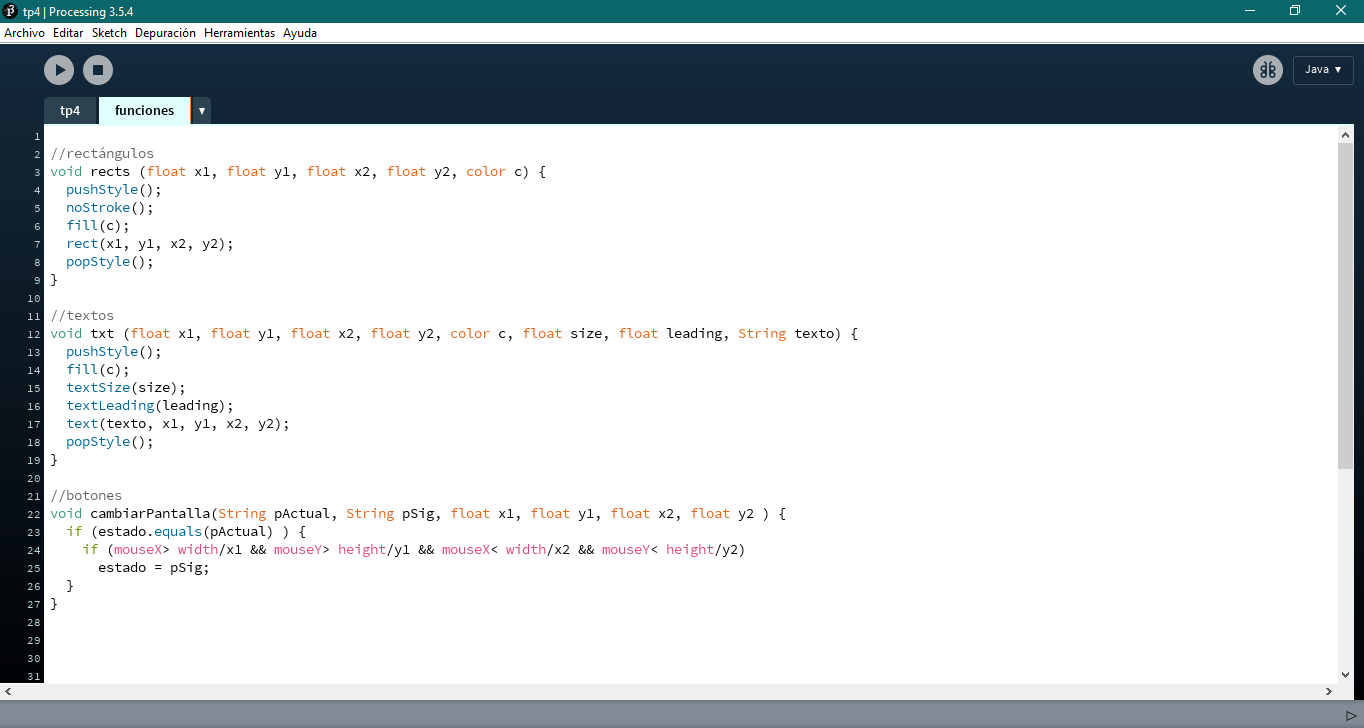
Para este trabajo práctico, tuve que modificar el código de la aventura gráfica, agregando arreglos y funciones.
Con estas modificaciones no hay diferencias visuales, sino que hay diferencias en cuanto a la practicidad del código, acortando ciertas partes del mismo, haciendo que sea más fácil programar ciertas cosas.
-
Código
TP05: Videojuego
La consigna para este trabajo fue crear un mini videojuego que reemplaze una de las pantallas de la aventura gráfica, y que tenga que ver con la temática de la misma. Además, el juego debía estar programado únicamente en objetos.
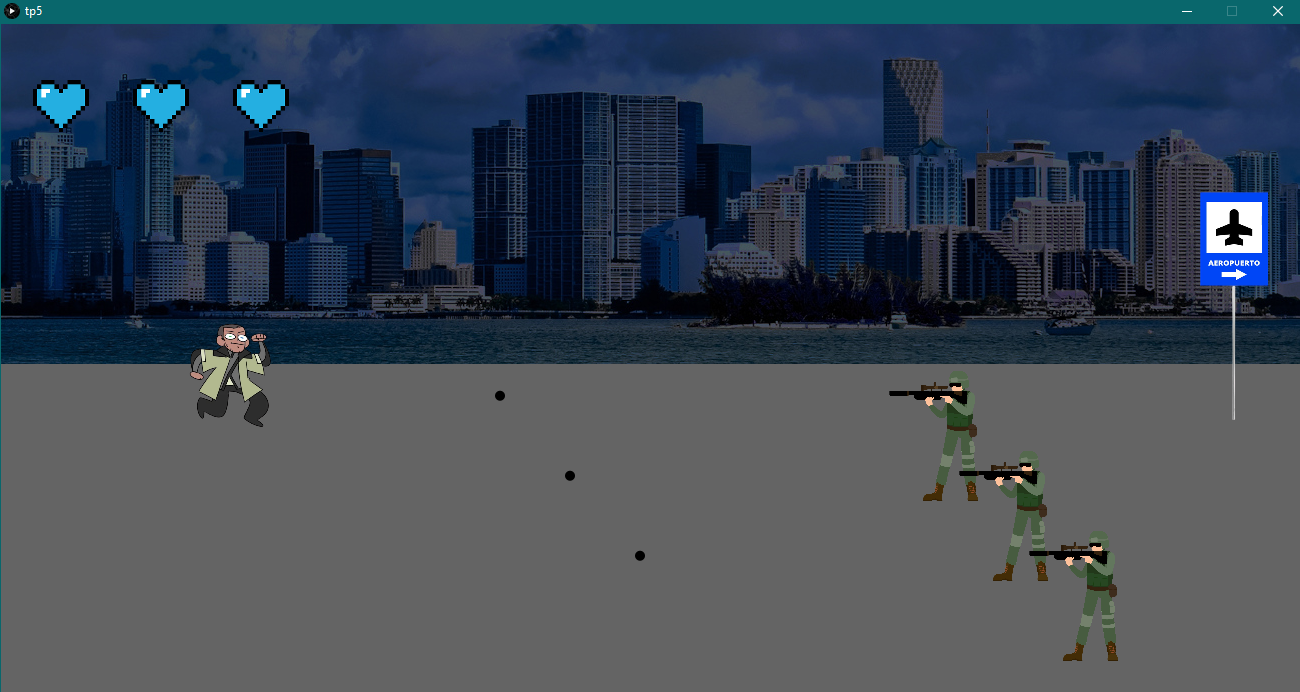
Mi videojuego se trata del androide protagonista de la aventura tratando de escapar de los soldados que quieren destruirlo. Para eso, el jugador deberá esquivar las balas y atravesar a los enemigos para llegar al aeropuerto.
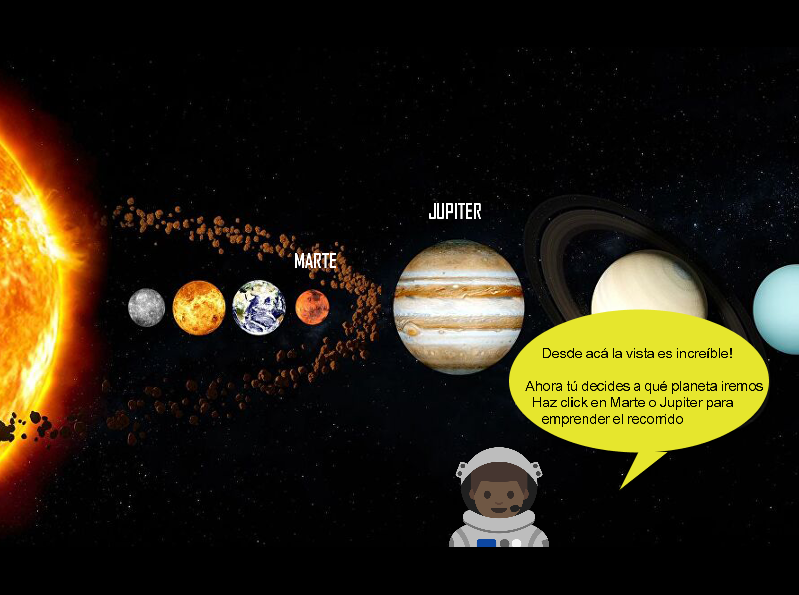
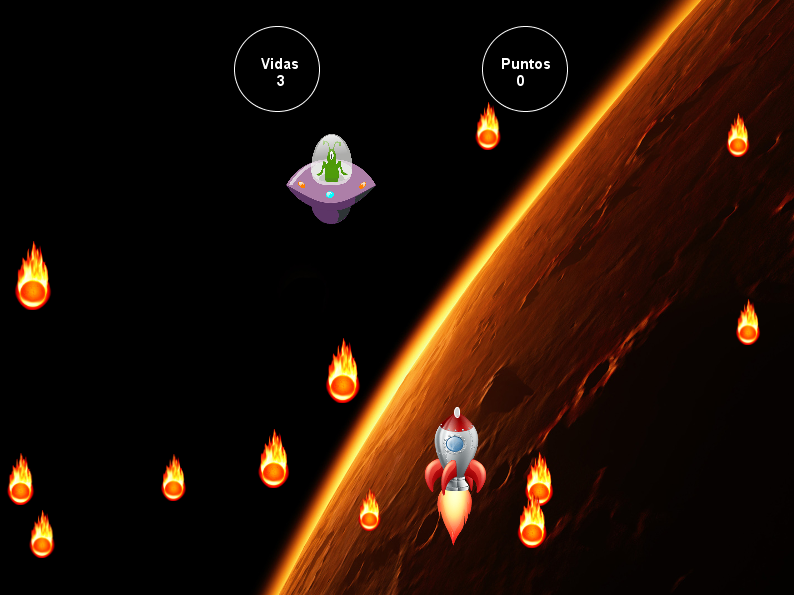
TP FINAL: Aventura gráfica con videojuego
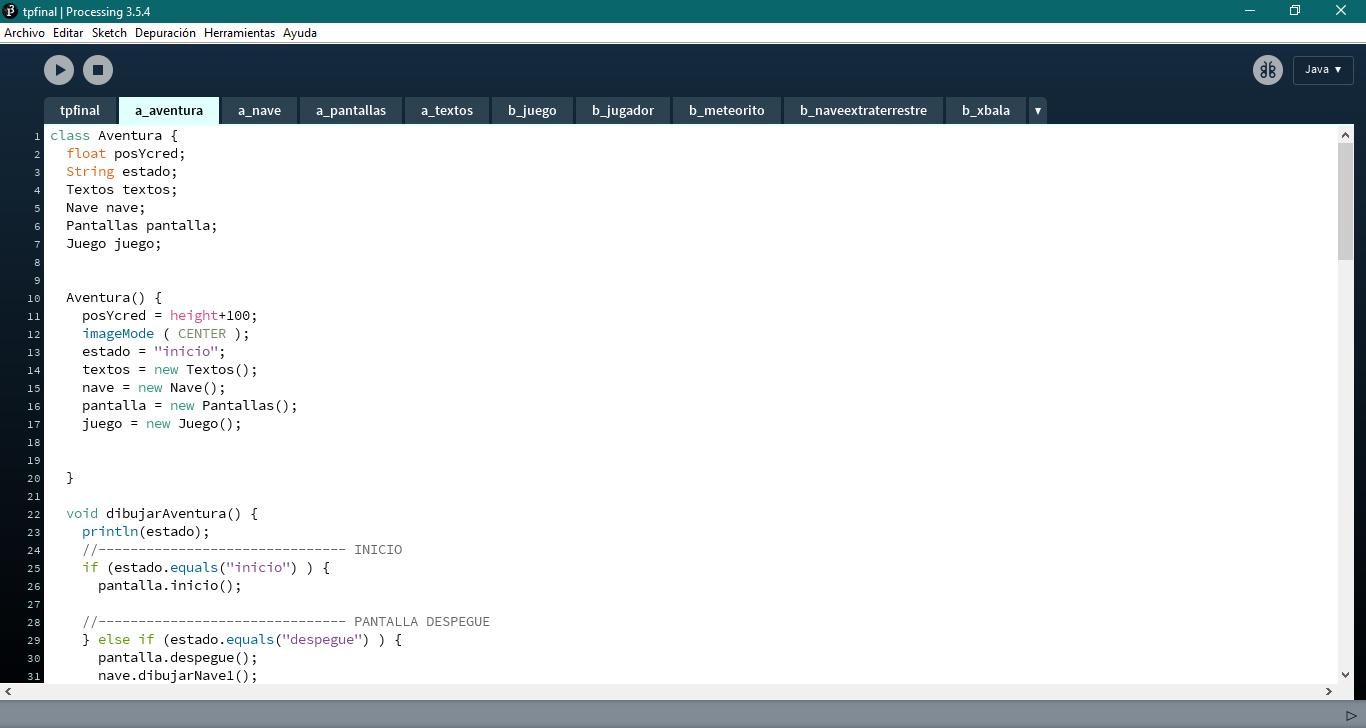
El desafío de este trabajo fue unir la aventura gráfica del TP04 con el videojuego del TP05. Además, debíamos pasar la aventura gráfica a objetos, agregarle sonido y hacer que la pantalla y todos los elementos de la aventura sean resizeables.
En mi comisión, este trabajo fue realizado de a grupos de dos personas, y cada grupo debía elegir solo una aventura grafica con la que trabajar. En mi grupo, utilizamos la aventura de mi compañera, y puedimos cumplir con todo lo que pedía la consigna.